
下載app免費領取會員


DOM節點是文檔對象模型(Document Object Model)中的一個概念,它代表HTML或XML文檔中的一個元素,或者是該元素的屬性、文本內容等。節點是構成文檔結構的基本單元,可以通過DOM API進行訪問和操作。

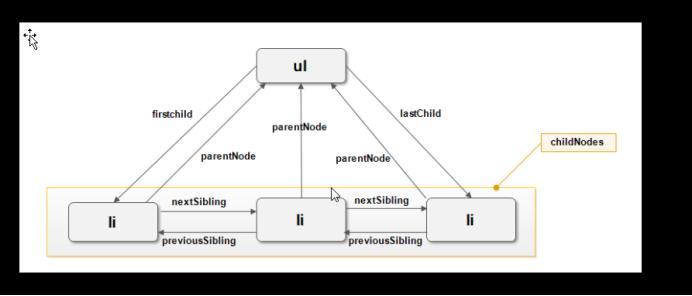
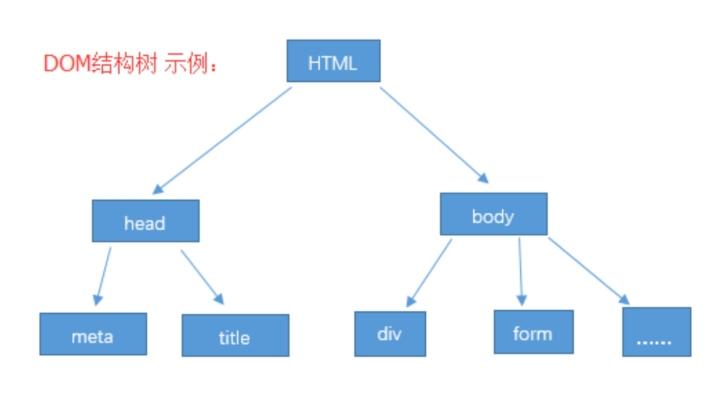
在HTML或XML文檔中,所有的標記都可以被看作是節點,包括html、head、body等元素標簽,以及這些標簽中的文本內容、注釋、屬性等。每個節點都可以有父節點和子節點,構成了一個層次結構。根節點是整個文檔的頂級節點,它包含了所有其他節點。
DOM節點有不同的類型,常見的有元素節點、屬性節點和文本節點。元素節點代表HTML或XML文檔中的元素標簽,例如
通過使用DOM API,我們可以方便地訪問和操作這些節點。例如,可以通過getElementById方法獲取特定id的元素節點,通過getAttribute方法獲取元素的屬性值,通過innerHTML屬性獲取或設置元素中的文本內容等。這樣,我們可以動態地修改文檔的結構和內容。
除了訪問和操作單個節點,DOM API還提供了一些方法來處理多個節點,例如getElementsByTagName方法可以獲取指定標簽名的所有節點,getElementsByClassName方法可以獲取指定類名的所有節點。還可以通過appendChild方法將一個節點添加到另一個節點中,通過removeChild方法從父節點中移除一個節點等。
DOM節點的含義是非常重要的,它不僅代表了HTML或XML文檔中的一個元素或屬性,還可以通過DOM API來處理和操作。通過對節點的訪問和操作,我們可以實現動態的網頁效果,例如動態添加或刪除元素、修改元素的樣式或內容等。同時,DOM節點也是網頁解析和渲染的基礎,瀏覽器通過解析HTML文檔構建DOM樹,并將其渲染成可視化的網頁。
需要注意的是,DOM操作可能會影響網頁的性能。由于DOM操作涉及到訪問和修改節點,這些操作會觸發瀏覽器的重排和重繪,從而導致網頁的性能下降。因此,在進行DOM操作時,應盡量減少操作次數,優化代碼的執行效率。可以使用一些技巧,例如使用文檔片段(DocumentFragment)來批量添加節點、使用事件委托來減少事件處理器的數量等。

總之,DOM節點是文檔對象模型中的一個概念,它代表HTML或XML文檔中的一個元素、屬性或文本內容。通過DOM API,我們可以方便地訪問和操作這些節點,實現動態的網頁效果。同時,DOM節點也是網頁解析和渲染的基礎。在進行DOM操作時,應注意性能優化,減少操作次數,提高代碼的執行效率。
本文版權歸腿腿教學網及原創作者所有,未經授權,謝絕轉載。







推薦專題








































