* 主體類型
* 企業名稱
* 信用代碼
* 所在行業
* 企業規模
* 所在職位
* 姓名
* 所在行業
* 學歷
* 工作性質
請先選擇行業
您還可以選擇以下福利:
行業福利,領完即止!

下載app免費領取會員



這是一個旋轉的段落。
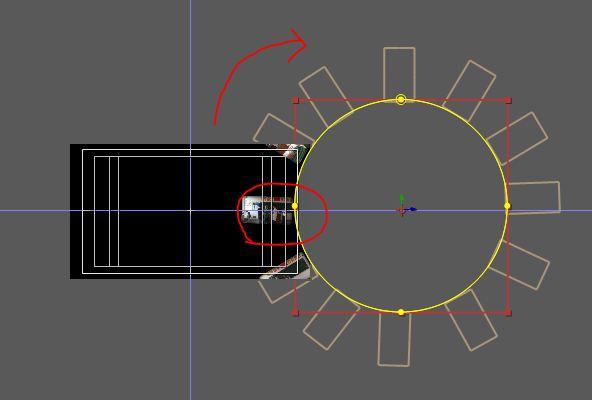
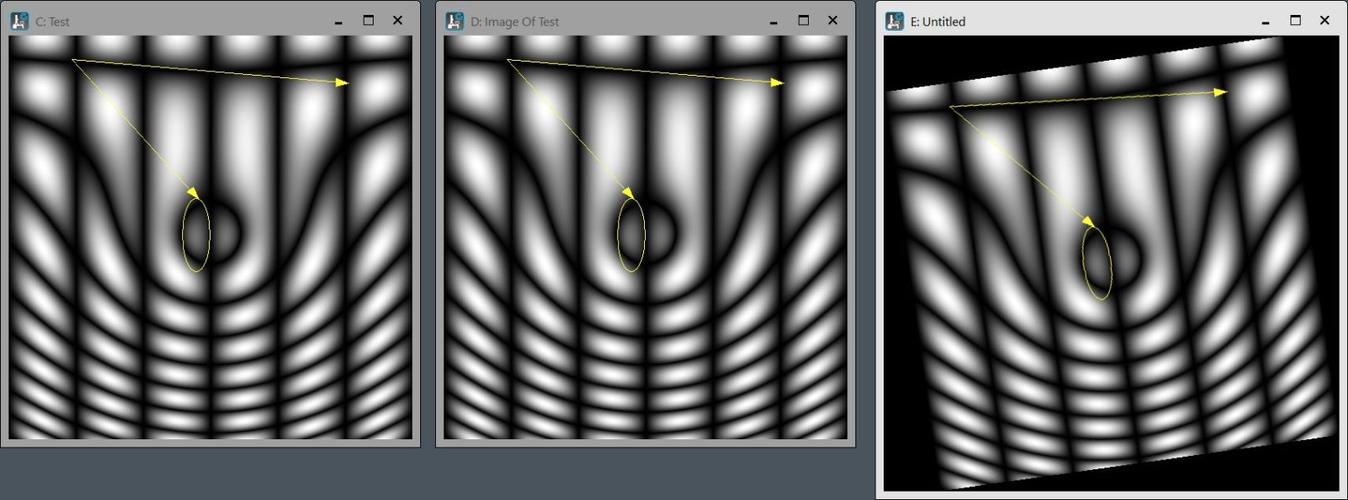
在上述代碼中,我們使用了transform: rotate(45deg)來將段落元素旋轉45度。2. JavaScript實現除了CSS3,我們還可以使用JavaScript來實現二維旋轉。JavaScript中的canvas元素提供了一系列的API,用于在畫布上進行2D繪圖。通過使用canvas的rotate()方法,可以實現元素的旋轉。下面是一個使用JavaScript實現二維旋轉的示例:在上述代碼中,我們使用了ctx.rotate(Math.PI / 4)來將畫布上的矩形旋轉45度。二、三維旋轉3D旋轉是DM中非常有趣和復雜的效果。它可以為作品帶來更加逼真的效果。在DM設計中,我們可以使用三維建模軟件(如Blender、Maya等)來創建并編輯3D模型,然后將其導入到DM工具中,實現動畫和旋轉效果。1. 使用Blender進行建模和動畫Blender是一款功能強大的開源3D建模和動畫軟件。它提供了豐富的工具和功能,可以用于創建復雜的3D模型和動畫。在Blender中,我們可以創建一個3D模型,并為其添加旋轉動畫。在導出模型之后,我們可以將其導入到DM工具中,例如Unity或Unreal Engine,實現更加復雜和逼真的3D旋轉效果。2. 使用Unity進行游戲開發Unity是一款廣泛使用的游戲引擎,可以用于創建多平臺的游戲。在Unity中,我們可以使用其內置的3D模型編輯器和動畫工具來創建和編輯3D模型,并為其添加旋轉動畫。通過編寫腳本代碼,我們可以控制模型的旋轉角度和速度。通過在場景中添加相機,并設置相機的旋轉,我們可以實現更加復雜和引人注目的3D旋轉效果。總結:通過CSS3、JavaScript和專業的3D建模軟件,我們可以實現在DM中的旋轉效果。二維旋轉可以通過CSS3的transform屬性和JavaScript的canvas元素來實現。三維旋轉則需要使用專業的3D建模軟件,并將模型導入到DM工具中。無論是二維還是三維旋轉,都可以為作品增添動感和生動性,使其更加吸引人。希望本文的介紹和示例對你在DM設計中實現旋轉效果有所幫助。
本文版權歸腿腿教學網及原創作者所有,未經授權,謝絕轉載。

猜你喜歡

Dynamo的軟件包/節點包如何安裝?

Dynamo教程 | Dynamo基礎入門曲面的創建與編輯

Dynamo通過Excel的坐標值創建點

Dynamo如何提取墻體厚度

Dynamo如何旋轉放置的族文件

Dynamo入門基礎知識(四)創建列表
最新課程
推薦專題








































